Testing web applications is more difficult today than ever before, as testing on the web is time-consuming. Complexity increases with technology, and businesses and developers need efficient tools to deal with it. This is where Selenium became one of the most widely used test automation tools and has been crucial in reducing testing efforts as well as improving user experience.
Selenium is an open-source tool developed to automate web browsers. This gives testers the ability to use the automation scripts in popular languages such as Java, Python, Perl, and JavaScript and brings seamless end-to-end testing to web applications. With Selenium, besides testing, you’re also shortening the testing process, improving quality and accuracy.
Selenium helps you perform functional testing on websites across several browsers to test web applications to find out if they work consistently. The cross-browser testing feature allows the site to work on browsers such as Chrome, Internet Explorer, Firefox, Edge, and Safari and verifies that the website loads properly on these browsers.
Have you noticed the difference between Selenium 3 and Selenium 4? Alphabin focuses on automation and web application testing using Selenium 4 and the latest best tools. However, our expertise always puts us a step ahead of dynamic trends, adopting the advanced features of Selenium 4 to help us provide an accurate and effective testing solution.
{{cta-image}}
What’s New in Selenium 4?
Selenium 4 is here, and it’s effective and better than ever! It’s the latest version of the Selenium framework, with lots of exciting upgrades that make web browser automation even more powerful. If you know Selenium 3, you’re ready for an updated one. Selenium 4 has better performance, smoother testing across the board, and allows you to test across many various browsers.
Selenium 4 brings W3C WebDriver protocol for desired enhanced browser compatibility, new features of the relative locators,Chrome DevTools Protocol (CDP), and a new and improved Selenium Grid with Docker Container native support. It also includes automatic WebDriver management, improved tab handling, and an updated Selenium IDE. Functionalities such as DesiredCapabilities are now considered obsolete for the ease of automated testing.
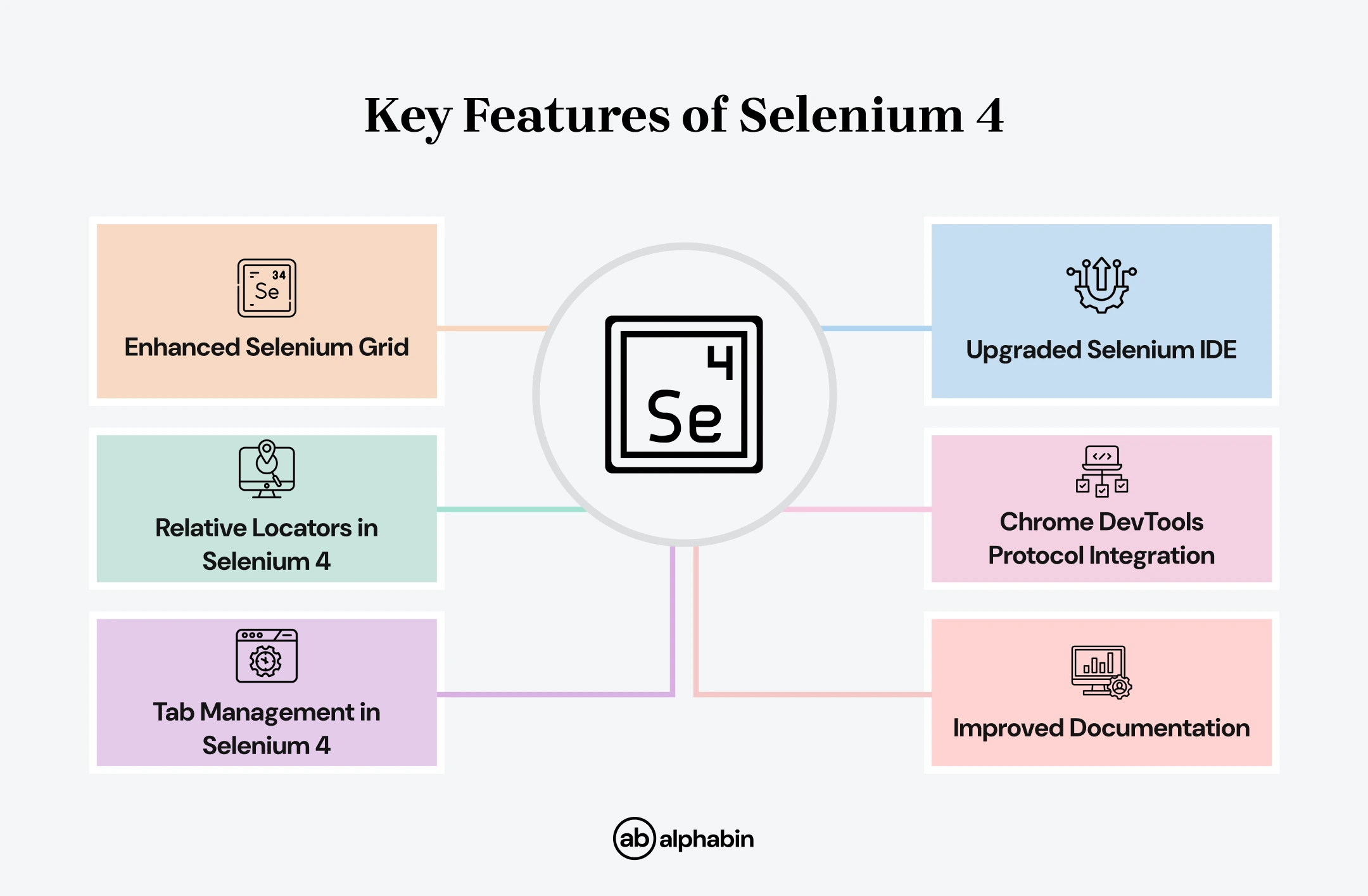
Key Features of Selenium 4
Selenium 4 was released, and it comes with exciting and new features like an enhanced Selenium grid, updated Selenium IDE, relative locator, and many more that make Selenium 4 the most efficient and accurate for web application automation. Now let’s take a closer look at features.

1. Enhanced Selenium Grid
Selenium Grid has been redesigned and enhanced in Selenium 4 for better scaling, performance, and consumption to execute the test. It enables the users to run concurrent tests for (browser, device), reducing testing time.
- Docker and Kubernetes Integration: With the support of out-of-the-box Docker and Kubernetes, Selenium Grid is now capable of running its instances in isolated containers, thus providing a leveled-up and elastic environment for testing. This allows resource utilization to be properly coordinated and for tests to run more smoothly across multiple platforms.
- IPv6 and HTTPS Support: Now with IPv6 becoming an added feature with Selenium Grid, we can now use IPv6 networks for messaging. An HTTPS protocol can now be used for communication with the grid, which makes better security possible.
- TOML Configuration Files: The allocation procedure for Selenium Grid has also been enhanced to use simple-to-read and change TOML files. It also makes it easier for those with large-scale testing environments to organize themselves onto the grid.
- Compatibility with Cloud Platforms: Selenium 4 is compatible with several cloud-based solutions, so distributed teams can grow their testing capacity rapidly while avoiding concerns about physical resources.
2. Upgraded Selenium IDE
This Selenium IDE has been further developed, and it has become much easier to use and offers more options. It enables users to be able to record and playback tools to record, edit, and debug tests in a very efficient manner, most specifically when it comes to those users who may not have a good understanding of using test scripts.
- Updated GUI: The new release of Selenium IDE includes changes in the graphical user interface (GUI), which has been improved for enhanced usability. An organized interface makes it easier to create and run a set of test cases recorded.
- Enhanced Element Locator Strategy: Selenium 4 has come with Relative Locators, where users can find elements with respect to some other elements on the page. This makes it easier to locate an element on the screen, so when dealing with dynamic web pages or complex layouts, it is easy to find the right element.
- Improved Control Flow Mechanism: It is now possible to include such advanced commands as conditionals and loops to the control flow of IDE and create much more complex tests with no external script programming.
For example, using if-else conditions in Selenium IDE to check if a button is visible before clicking it, code written in JavaScript:
3. Relative Locators in Selenium 4
Relative Locators are one of the great things available in Selenium 4. Such locators make it possible to reference elements with relation to other elements (such as above, below, close to, next to the left of, or right of). This feature simplifies the task of finding elements in a complex layout that tends to break through standard locators.
Example: Locating a button that is below a specific heading using relative locators, code written in Java:
4. Chrome DevTools Protocol (CDP) Integration
With Selenium 4, the Chrome DevTools Protocol has been integrated into it, which means that you have direct access to the amazing features that Chrome’s developer tools have to offer. This integration gives testers greater browser control and offers new capabilities. It allows QA testers to use Chrome developer tools such as Fetch, Network, Profiler, Performance, Application Cache, and more for easier tasks:
- Network Interception: It’s useful since testers can simulate network conditions, monitor requests, and control the browser's network activities, that is, to test the performance of applications under different network conditions.
- Performance Metrics: By helping test performance and optimize, the CDP integration allows testers to pull vital performance metrics like page load times and memory usage.
For example, simulating network throttling to test how a webpage performs under a slow network, code written in Java:
5. Tab Management in Selenium 4
In Selenium 3, it was difficult to manage multiple windows/tabs, which required testing to create a new Selenium WebDriver object and switch up windows or tabs using a unique WindowHandle.
But, in Selenium 4 with the newWindow API, this process gets simpler. Now, testers can easily create and switch into a new window or tab within the same test flow or session without having to load a new WebDriver object.
For example, here is a main function code using the newWindow API in Selenium 4, code written in Java:
6. Improved Documentation
Selenium 4 made the documentation part easier for testers to get started. The new version boasts a completely revamped UI in which you can smoothly move through all the different sections. The details of every tool and API within the Selenium suite are covered in it, saving you from searching others for your resources.
This enhanced documentation allows testers to easily find everything needed to start (and continue!) with Selenium testing, from beginner guides to advanced features, resulting in a smoother learning curve and faster, more efficient test automation.
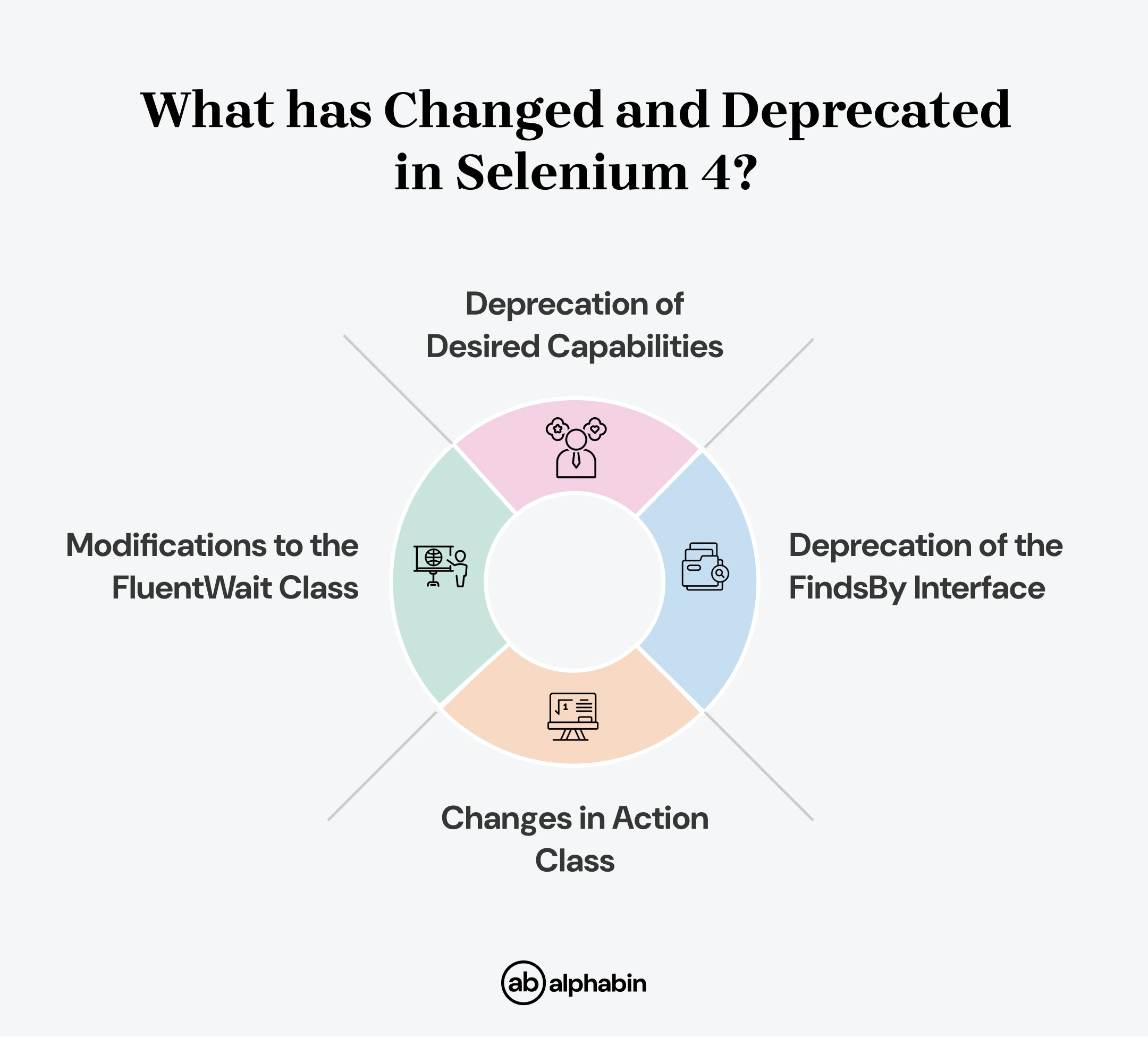
What has Changed and Deprecated in Selenium 4?
There are several key updates in Selenium 4, which help browsers automate. These advancements are positive ones, but they bring about changes and the deprecation of older elements that are replaced by more efficient elements. If you do not understand these deprecations, a major part of the Selenium 4 ecosystem will not be compatible and optimized for your current Selenium test automation test scripts. Let’s take a closer look at what has changed and what has been deprecated.

Deprecation of Desired Capabilities
In past versions of Selenium, the test environment—including browser name, version, and operating system—for Selenium Grid execution was often specified using Desired Capabilities.
However, it has been improved with Selenium 4. Instead of Desired Capabilities, testers define what browser stability level to use through Options objects. Set your desired test configurations using an Options object and pass it directly to the Selenium WebDriver constructor. This helps with browser configuration, making the options simpler and more organized.
Here are the Options objects you'll use for different Chrome browsers:
- Chrome: ChromeOptions
- Firefox: FirefoxOptions
- Microsoft Edge: EdgeOptions
- Safari: SafariOptions
Example
For Firefox using
Deprecation of the FindsBy Interface
In Selenium 3, FindsBy interfaces from the org.openqa.selenium.internal package, which included findElement(By) and findElements(By), were used to locate web elements. In Selenium 4, these methods are deprecated, offering more efficient and streamlined ways to handle element interactions, aligned with modern web standards.
Example
Here's an example that demonstrates the change in element-finding methods using a modern approach.
Changes in Action Class
The Selenium 4 actions class for simulating keyboard and mouse actions on web elements has improved for simplicity and efficiency. Here's a summary of the key changes:
- Click(WebElement) now replaces the older method moveToElement(onElement).click(), making it more straightforward to perform a click action directly on a web element.
- ClickAndHold(WebElement) has simplified the process, replacing moveToElement(onElement).clickAndHold() to hold down the mouse on a specific element.
- ContextClick(WebElement) replaces moveToElement(onElement).contextClick(), allowing a right-click action directly on a web element without needing the extra move-to step.
- DoubleClick (WebElement) now directly replaces moveToElement(element).doubleClick(), making it easier to perform a double-click on elements.
- Release() method, which was previously part of the ButtonReleaseAction class, has now been moved to the main Action class in Selenium 4, simplifying the overall structure and making it easier to manage actions.
Example
Here's an example demonstrating the updated usage of the Action class in Selenium 4
Modifications to the FluentWait Class
FluentWait class methods in Selenium 4 have their changes made to withTimeout() and pollingEvery(). Both methods now accept only one parameter: Duration. You can stop setting multiple arguments when calling the pollingEvery() method, and you’ll only pass in the Duration, which can be specified in units of seconds, milliseconds, nanoseconds, hours, days, etc. Similarly, withTimeout() too takes a single Duration for specifying the maximum wait time.
Example
Here's an example demonstrating how to use the updated withTimeout() and pollingEvery() methods in Selenium 4's FluentWait class with the new Duration parameter:
Difference Between Selenium 3 and Selenium 4
Here are the differences between the older version and newest version of Selenium
{{cta-image-second}}
Conclusion
In Selenium 4, they bring lots of changes that make testing the web much easier, with improved browser compatibility, relative locators, and integration with developer tools. These advancements also enhance parallel testing, making it easier to run multiple tests simultaneously. Adaptability to the growing complexity of web applications is made possible by these advancements, which simplify automation tasks, enhance performance, and allow more control over testing.
Alphabin is very good at automation testing using Selenium 4's strong features. We guarantee our software testing solution will be as seamless and efficient as it can be. We provide clients with faster, more reliable test execution and robust cross-browser testing, allowing businesses to deliver high-quality applications with confidence.



.svg)